We all are much familiar with the terms like e-mail, conversation, chat or documents. But why are all these different tools for communication and used differently. Why can’t be a model that can work with all these systems that are available in web today. Why can’t be a place there on web where we can chat, e-mail, document or converse at one place through a single browser window. Why can’t all these be much simpler.
To answer these and many other questions Google team came up with a brilliant idea ‘Google Wave ‘ . Google Wave is basically a new dimension to internet communication and collaboration coming to us in few days.
A ‘wave’ is equal parts conversation and document, where users can almost instantly communicate and work together with richly formatted text, photos, videos, maps, and more. It is also a platform with rich set of open source APIs that allows developers from around the globe to produce cool gadgets, extensions and to embed wave services to their own pages. To work well with Google API and program well, one much understand some basics of it.
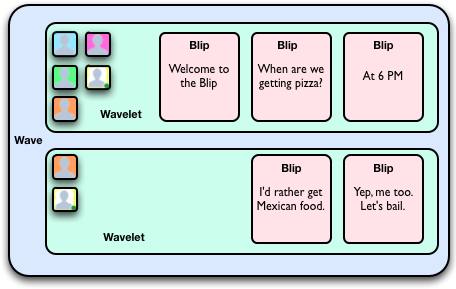
What is a Wave?
A wave is actually a threaded conversation. It comprises of one or many Users. It is a dynamic quantity which has some state and it stores information. Users of the wave can participate in wave and modify it in real time. A wave is a container for one or more wavelets.
What is a Wavelet?
Wavelet in return is a threaded conversation but it is spawned from a Wave. It is the fundamental unit of access control for data in the wave. Users of one wavelet have full read/write access to that wavelet. Wavelets act as container for one or more messages called blips.
What is a blip?
It is the basic unit of conversation. It consists of a single message that appears on the wavelet. These are may be drafts or they may be published depending on your requirements. A wavelet should contain at least one blip as its root.
Document:
Document is the content attached to a blip. This document consists of XML which can be retrieved, modified or added by the API. Generally, you manage the document through convenience methods rather than through direct manipulation of the XML data structure.
Extensions:
Developers can participate in enhancements of google wave by making extensions for a wave. They can interact with wave by creating robots or gadgets which interact with users the wave. More Information
Embed:
Developers can improve their existing web applications by embedding google wave directly in their applications. Which helps them, improve and integrate communication and collaboration in a better way. More Information
How does it Work:
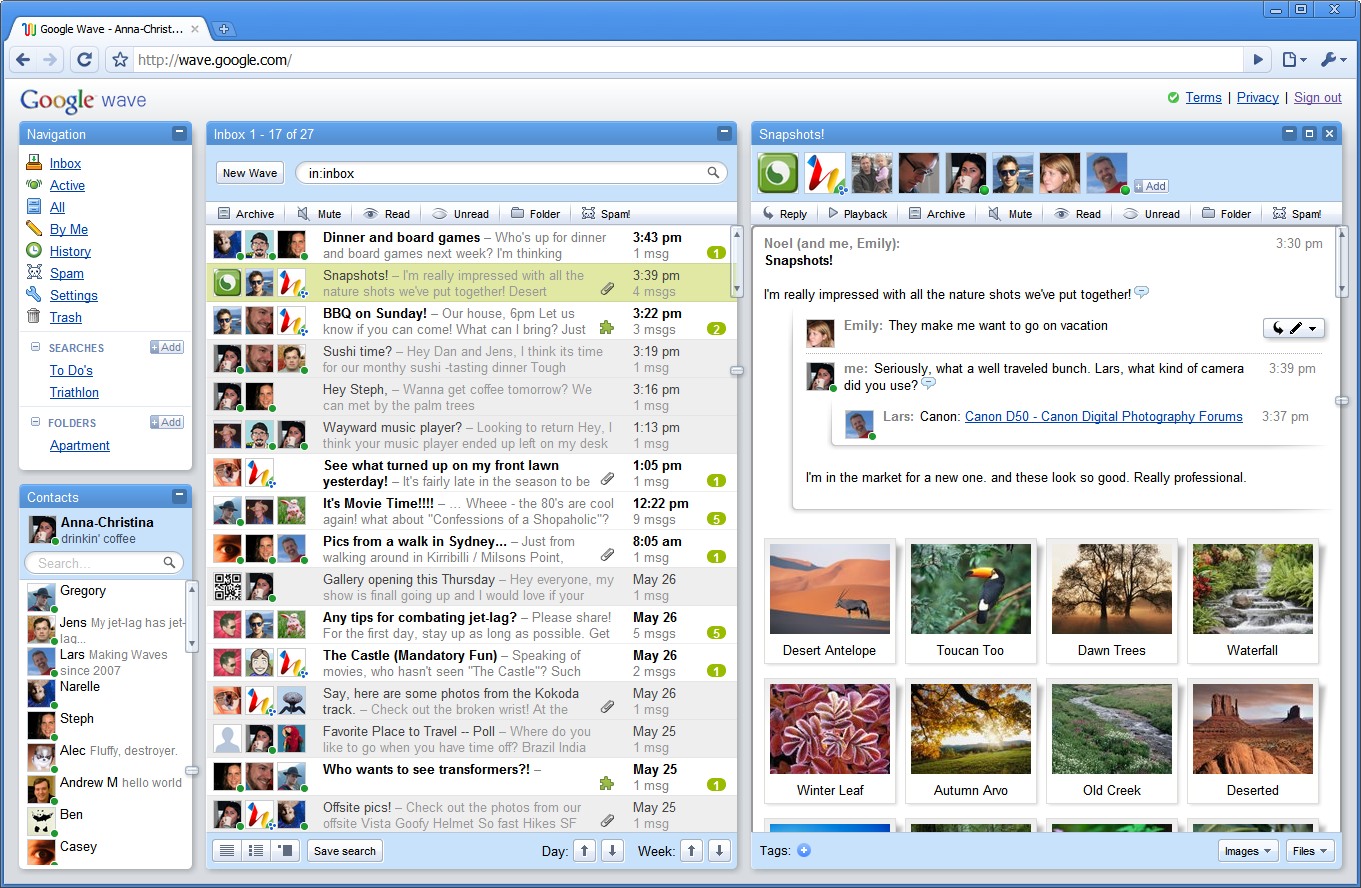
First up you create a wave and start adding your desired people to it. Everyone on this wave can use rich text format , image galleries , gadgets and even feeds from other sources. These people can reply to any thread or edit the wave directly. Its rich text editing enables to see on screen instantly what other wave fellows are typing character by character. It can also use playback to rewind the wave to see how wave was grown.
Google Wave have three layers.
- The product
- The platform
- The protocol
It is basically an Html 5 application build over Google Web toolkit. It has powerful functions like desktop drag and drop.
For those who want to start quickly and develop cool wave extensions , Sample codes are availabe Here.
[ Via: Google Wave Official link, Google Blog ]